- 发布日期:2023-10-24 04:24 点击次数:125

[[435863]]澳门巴黎人真人百家乐
之前一直在作念 lowcode 和可视化相关的花式,也围绕可视化时代输出了一系列时代著述,今天我络续和公共来聊聊可视化平台相关的话题——组件商店。这个需求其实很早在我开源 H5-Dooring 之后就有网友提议过 issue ,如下:
皇冠体育源码
赶巧最近也作念了一系列的重构和优化,合计是时侯入部属手组件商店了,是以借此契机和公共详备聊聊若何蓄意可视化搭建平台的组件商店。
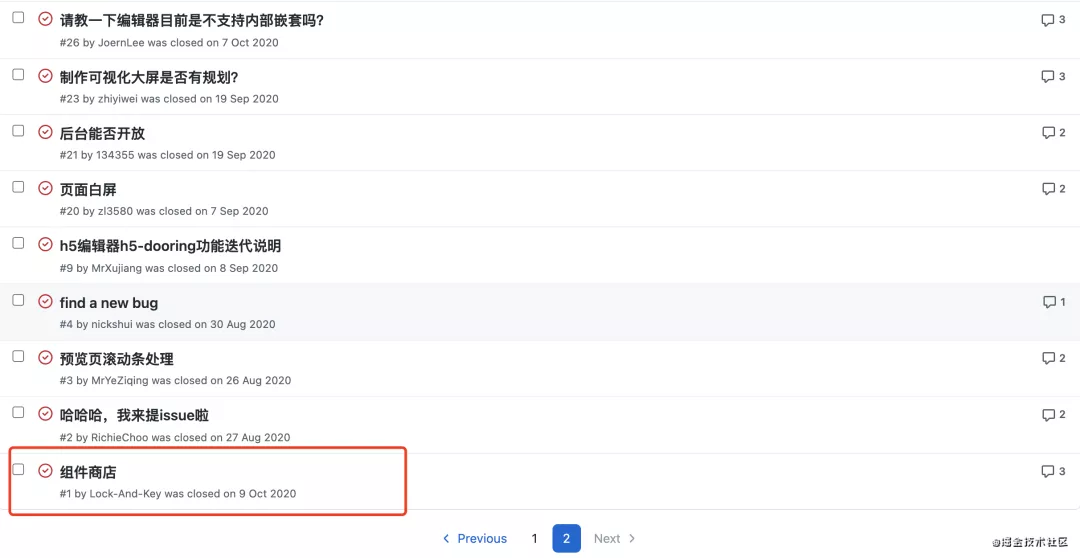
按照我一向的写稿格调,我会不才面列出著述的大纲,以便公共有选拔且高着力的阅读和学习:
什么是组件商店,为什么要蓄意组件商店
组件商店职责流蓄意
皇冠 投注组件商店职责流具体决策竣事
竣事在线代码剪辑器 组件提交决策蓄意 组件审批决策蓄意 组件上架更新决策可视化搭建平台组件商店讲究及后期议论
著述视图如下,公共在平时在职责中也不错通过念念维导图的时势来整理念念路。

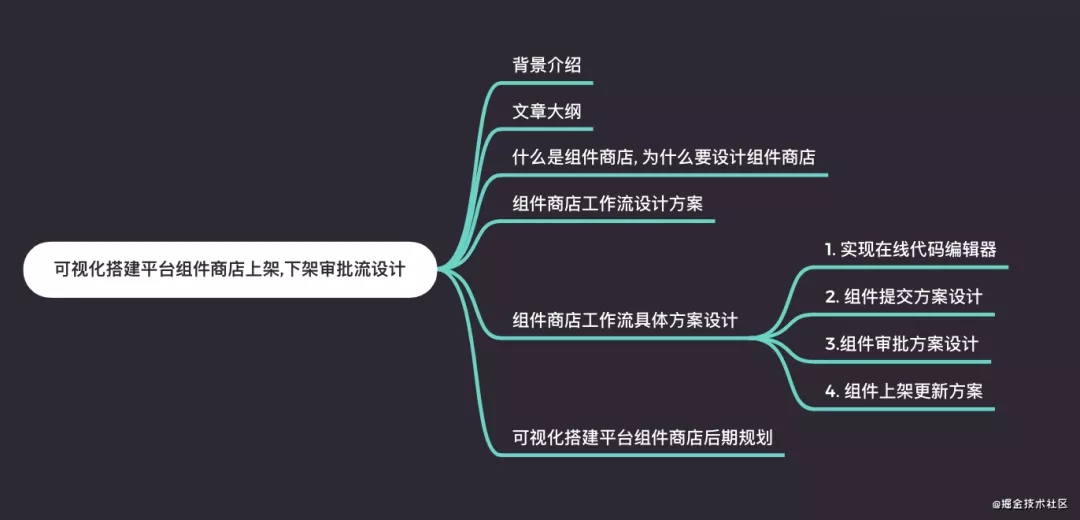
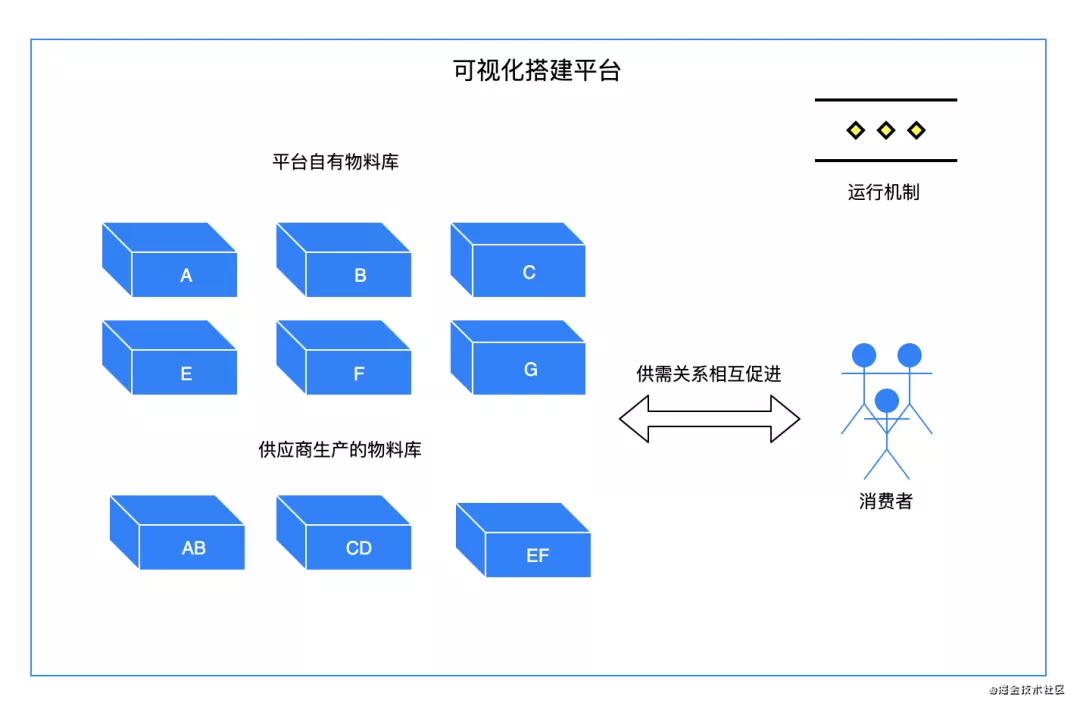
“商店”公共也许并不生分,对用户而言,其基本用途是知足正常的阔绰需求;对供应商而言,商店提供了一种销售本身产物的营销推行渠说念;对商店本身而言,一方面赢得了客流和利润,另一方面还能提供本身价值在空间上的蔓延。

通过以上的图例说明,咱们很容易猜测一个词——生态。因为每一个才能都在相互促进,相互影响。那么关于商店这个实体有了具象的领路之后,咱们再来望望时代限制的“组件商店”。
关于可视化搭建平台而言,其中一个中枢的才能等于组件财富。用户在蓄意搭建页面时会阔绰多样万般的组件,然则关于不同的用户而言,组件的需求络续是不一样的,大部分的 lowcode 不详 nocode 平台都弗成很好的处置用户这些定制化的组件需求,是以为了处置这一问题,组件商店就生长而生。

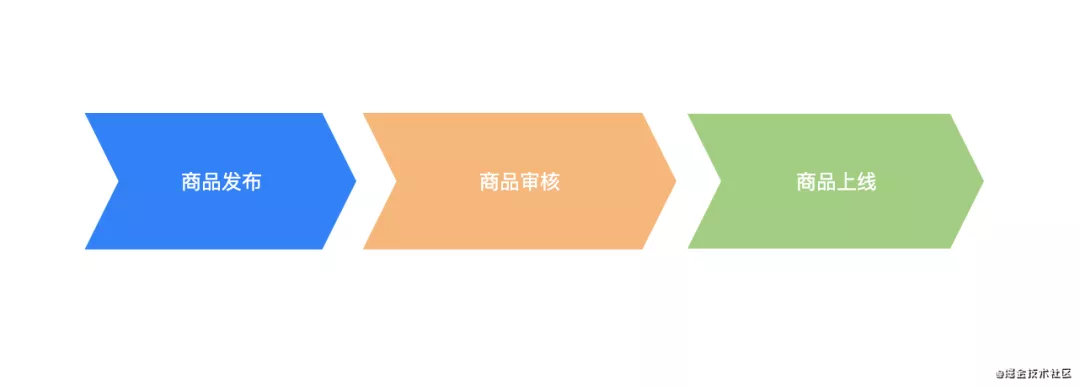
咱们需要在平台中提供一种机制,撑抓坐褥者坐褥组件,界说组件,同期经管者不错对坐褥者坐褥的组件进行分类经管(比如上架/下架/删除/排序等)。作念过电商系统的一又友可能会发现,它和电商平台的商品发布上线是一个逻辑经过:

那么接下来我就带公共一都蓄意一个这么的经过,供公共参考。
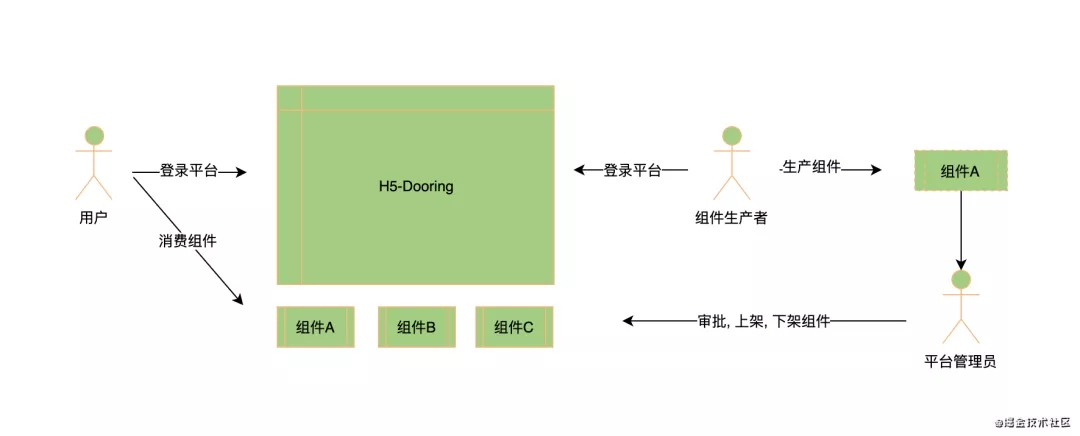
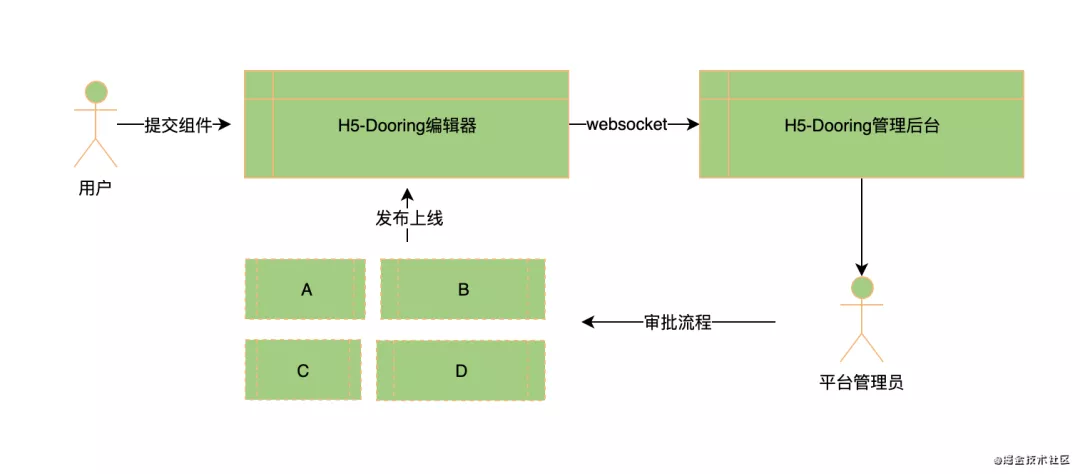
组件商店职责流蓄意 凭据上头的先容和分析,咱们要想竣事完好的组件商店职责流,需要知足以下几点: 组件线上剪辑(上传)模块 组件审核模块组件更新/发布模块
组件经管(上架/下架/删除/下载)
有了以上4块的支抓,基本的组件商店就不错 work 了。具体经过如下: 澳门巴黎人真人百家乐

在有了具体的议论和蓄意之后,咱们就不错一步步来竣事了。
皇冠体育
1.竣事在线代码剪辑器在线代码剪辑器当今市面上有几种熟识的决策,比如:
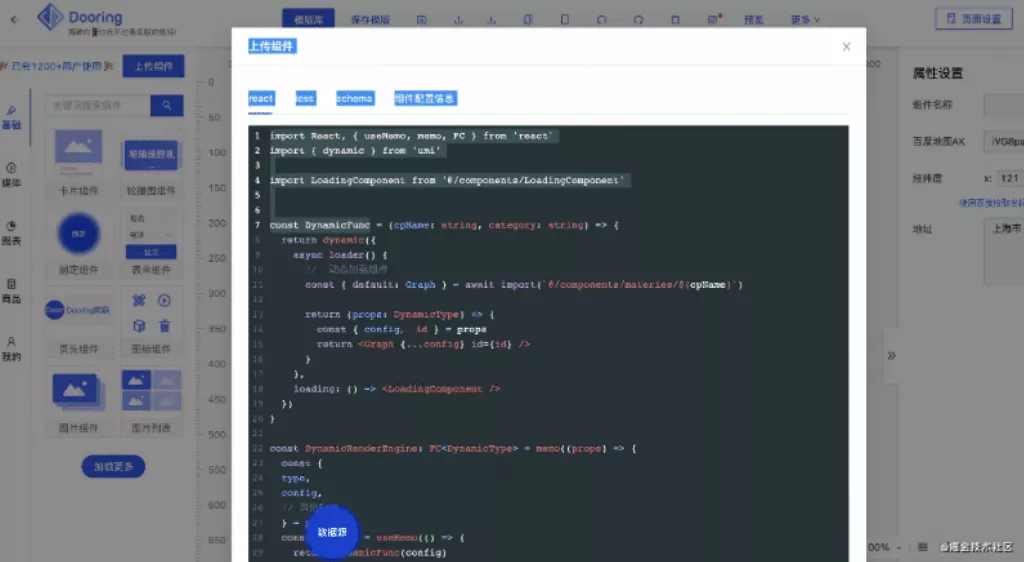
react-monaco-editor react-codemirror2 ace | 性能和功能上不错比好意思腹地代码剪辑器公共不错选拔以上纵容一种决策,这里笔者承袭 react-codemirror2 来竣事。竣事后的着力如下:

由上图不错看到咱们不错在线编写React,Css,Js 代码,何况不错确立组件信息。最初咱们来安转一下插件:
yarn add react-codemirror2 codemirror2
codemirror 给咱们提供了许多言语支抓和不同格调的代码主题,咱们不错很泛泛的制作不同言语的剪辑面板。接下来我带公共竣事一个React代码剪辑器:
经过为期五天的激烈争夺,2023上海明日之星篮球争冠赛在焕新亮相的上海体育馆落下帷幕。最终,上海大鲨鱼菁英队如愿捧起了最后的冠军奖杯,这也是上海男篮青训近年来收获的又一项冠军殊荣。
皇冠博彩import {UnControlled as CodeMirror} from 'react-codemirror2'; require('codemirror/mode/jsx/jsx'); const react_code = `import styles from './index.less'; import React, { memo, useState } from 'react'; import ReactDOM from 'react-dom'; const MenuCp = memo((props) => { const { visible, list, bgColor, top } = props; return ReactDOM.createPortal( <div className={styles.menuWrap} style={{display: visible ? 'block' : 'none', backgroundColor: bgColor, top: (top + 6) + 'px'}}> H5-Dooring </div>, (document as any).querySelector('.react-grid-layout').parentNode, ) })` const ReactEditPanel = () => { const codeEditorChange = ( _editor: CodeMirror.Editor, _data: CodeMirror.EditorChange, value: string, type: string ) => { console.log(_data, value, type) } return <CodeMirror value={react_code} className={styles.codeWrap} options={{ mode: 'jsx', theme: 'material', lineNumbers: true }} onChange={(editor, data, value) => codeEditorChange(editor, data, value, 'react')} /> }
以上就竣事了一个轻便的React代码剪辑器,是不是很轻便呢? 同理关于 css ,js 代码剪辑器,亦然相似的时势,咱们只需要界说 CodeMirror 属性的mode 为 css ,javascript 即可。咱们还不错诞生 theme 来切换到咱们可爱的代码主题,这里笔者使用的material格调。
单纯竣事在线代码剪辑器还不够,咱们还需要对代码进行处理,保存,对组件进行界说,接下来咱们就来望望组件是若何提交的。
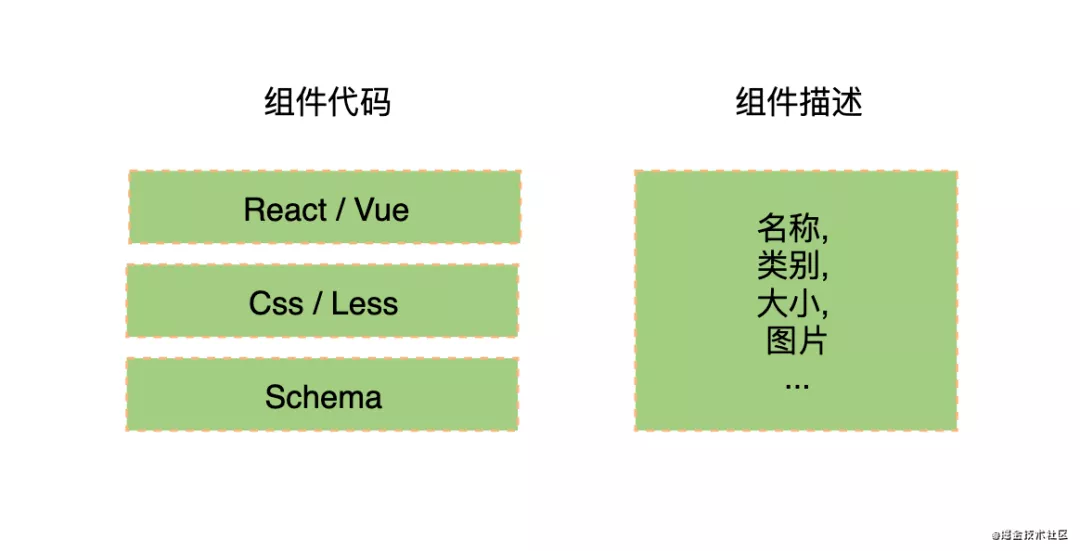
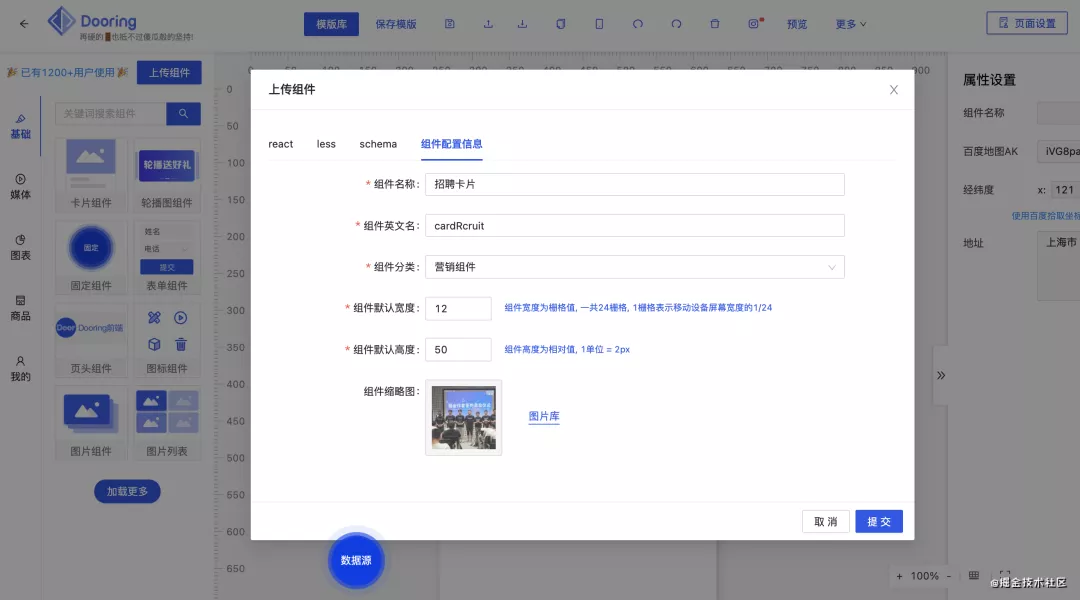
2.组件提交决策蓄意当“ 坐褥者 ”编写好组件代码之后,需要对组件本身进行界说。因为可视化平台组件物料很依赖平台的组件迷惑公约,咱们需要按照平台的规范去上传规范的自界说组件,这么平台才能更好的明白欺诈组件,保抓用户领路的一致性。
一位运动明星在皇冠体育上参加了一场惊险刺激的博彩比赛,最终夺得了胜利,引起了各方的热议和关注。组件刻画信息笔者这里蓄意了如下字段:
组件称呼 (汉文) 组件名 (英文,便捷存库) 组件分类 (基础,可视化,营销,欧博网站媒体等) 组件默许大小 (宽高) 组件图标 (便捷用户领路,查找)公共也不错凭据我方的平台特色来界说和规范,这么咱们就不错提交一个完好的组件数据了。

当今我的作念法是将用户提交的完好的组件数据存在库中,以便审核调整为可视化平台不错阔绰的组件,虽然公共也不错用更智能的时势,自动对组件代码信息进行索取调整,其短处等于错误率无法截止,以及无法对组件进行准确的刻画。以下是我提交的着力:

组件提交逻辑也很轻便:

form.validateFields().then(values => { codeRef.current['form'] = { ...values, icon: values.icon[0].url }; req.post('/visible/cp/save', codeRef.current).then(res => { setIsModalVisible(false); }) }).catch(errorInfo => { console.log(errorInfo) setCurTab("4") })
咱们只需要用 antd 的Form 将用户填写的数据网罗起来提交给后台接口即可。由于我的后台承袭 nodejs 竣事,上传接口无非等于保存组件数据,竣事比拟轻便,这里就不逐一先容了。对 nodejs 感酷好的一又友不错参考我之前的开源花式从零搭建全栈CMS系统。
3.组件审批决策蓄意组件审批主要由网站经管东说念主员来操作,当用户组件提交生效之后,客户端融会过音讯信令奉告经管员,经管员收到音讯后会审核组件。那么通盘过程也很轻便,咱们不错使用 websocket 来竣事音讯双向通讯,完好经过如下:

咱们先来竣事 socket 通讯,这里我就承袭市面比拟熟识的 socket.io,来轻便买通一个客户端, 干事端的双向通讯经过。
皇冠客服飞机:@seo3687最初咱们先按照一下依赖:
# 干事端 yarn add socket.io # 客户端 yarn add socket.io-client
关于干事端,咱们需要进行如下改写:
博彩平台客服import koa from 'koa'; import http from 'http'; const app = new koa(); const server = http.createServer(app.callback()); const io = require('socket.io')(server); // 一些业务逻辑... // socket通讯 io.on('connection', (socket) => { console.log('a user connected'); socket.on('component upload success', (msg) => { // 奉告审批 io.emit('component review', msg) }) }); server.listen(config.serverPort, () => { console.log(`干事器地址:xxx.xxx.xxx`) });
关于客户端,逻辑如下:
import io from 'socket.io-client' import { serverUrl } from '@/utils/tool' const socket = io(serverUrl); // ... 一些逻辑 useEffect(() => { socket.on('connect', function(){ console.log('connect') }); socket.on('htmlWorked', function(data){ const { result, message } = data if(result !== 'error') { // ... }else { // ... } }); socket.on('disconnect', function(e){ console.log('disconnect', e) }); }, [])
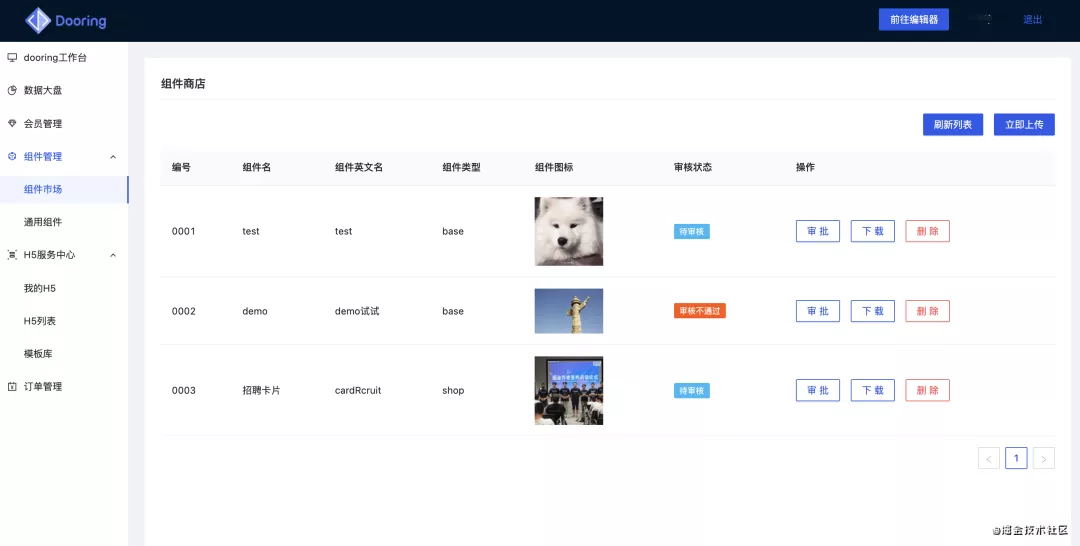
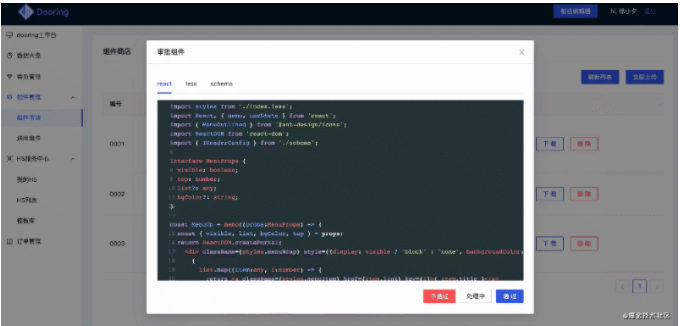
通过以上的竣事时势客户端和干事端就不错随时进行通讯了。接下来咱们望望审批的着力:

用户在 H5-Dooring 平台提交的组件都会流入经管后台,经管员不错对组件进行审查以及下载源码等操作。审批相似会用到 codemirror 这个库,主淌若将存到数据库的字符串代码进行回显。虽然还不错竣事线上预览组件上线后的着力,这块公共感酷好的不错我方尝试一下竣事决策,旨趣也很轻便。咱们来望望审批的演示:

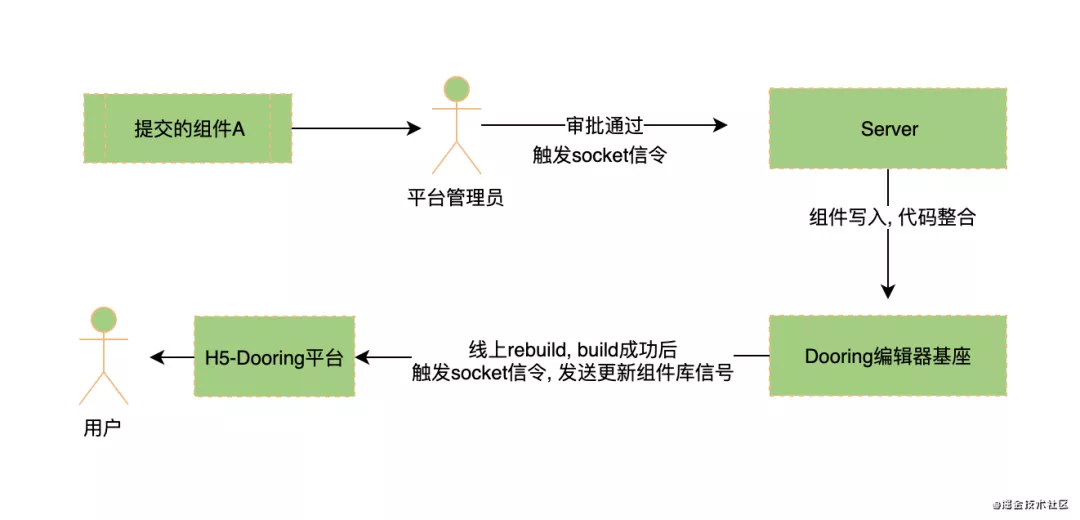
组件上架的决策也有许多,比如不错手动上架更新,也不错用行径自动化的完成。那么这里我先容一下我的线上自动化上架的决策,这里依然需要借助上头先容的 socket.io 和 nodejs。旨趣约莫如下:

完好的经过等于平台经管员对组件审批通过之后,会自动用 socket 向干事端发送审批通过信号,干事器会对组件数据进行解析,写入对应类别下的组件库里(也等于组件入库),并将组件信息元写入到剪辑器基座,此时为了更新基座拿到最新的着力,需要 nodejs 解析构建指示线上打包基座,基座更新完之后会用 socket 发送音讯给 H5-Dooring,奉告用户组件库已更新,教唆用户是否刷新组件列表,至此,一个完好的组件上架更新经过就完成了。这里咱们竣事一下若何线上打包剪辑器基座。
最初咱们需要对 nodejs 的父子程度有一定的了解,比如 child_process。我会使用child_process 的 exec 竣事解析并试验敕令行指示,如果公共对 nodejs 的父子程度不太熟悉,也不错参考我之前的著述 基于NodeJS从零构建线上自动化打包职责流。
因为通盘过程需要自动化的行止理,弗成像咱们之前打包花式一样,手动试验 npm run build 不详 yarn build 。咱们需要行径自动帮咱们试验这个敕令行指示,具体决策如下:
import { exec } from 'child_process' const outWorkDir = resolve(__dirname, '../h5_base_frame') const fid = uuid(8, 16) const cmdStr = `cd ${outWorkDir} && yarn build ${fid}` router.post(api.generalConfig, auth, ctx => { // ... exec(cmdStr, function(err, stdout, stderr){ if(err) { console.log('api error:'+stderr); io.emit('htmlWorked', { result: 'error', message: stderr }) } else { io.emit('component update success', { result: 'success', message: 'xxxx' }) } }) // ... } );
通过以上的时势,咱们就不错线上打包更新咱们的花式基座,并植入任何参数,如果需要动态写入文献,咱们只需要用 fs 模块处理即可,通过这么的线上职责流,咱们还不错竣事更复杂的逻辑,以致竣事一个微型的前端CI职责流。那么公共如果有更优雅更好的决策,亦然不错随时在评述区疏导。
可视化搭建平台组件商店讲究及后期议论以上通盘的蓄意决策竣事都是基于本色需求来蓄意的,虽然还有许多细节需要处理和优化,跟着需乞降,业务的复杂,后期还会作念组件统计,组件数据分析,组件监控等才能,公共也不错参考以上的蓄意决策,蓄意我方的组件商店。
本文转载自微信公众号「趣谈前端」